Back to Policies
Modified Ad Code Behavior - Resizing Ad Frames

What is Modified Ad Code Behavior
Modified ad code behavior is a policy violation where publishers are not allowed to change the Google ad targeting. This is done by adding the AdMob or AdSense ad code to a "floating box script" or adjusting the ad targeting by utilizing IFRAMES or hidden keywords.
When does it Happen
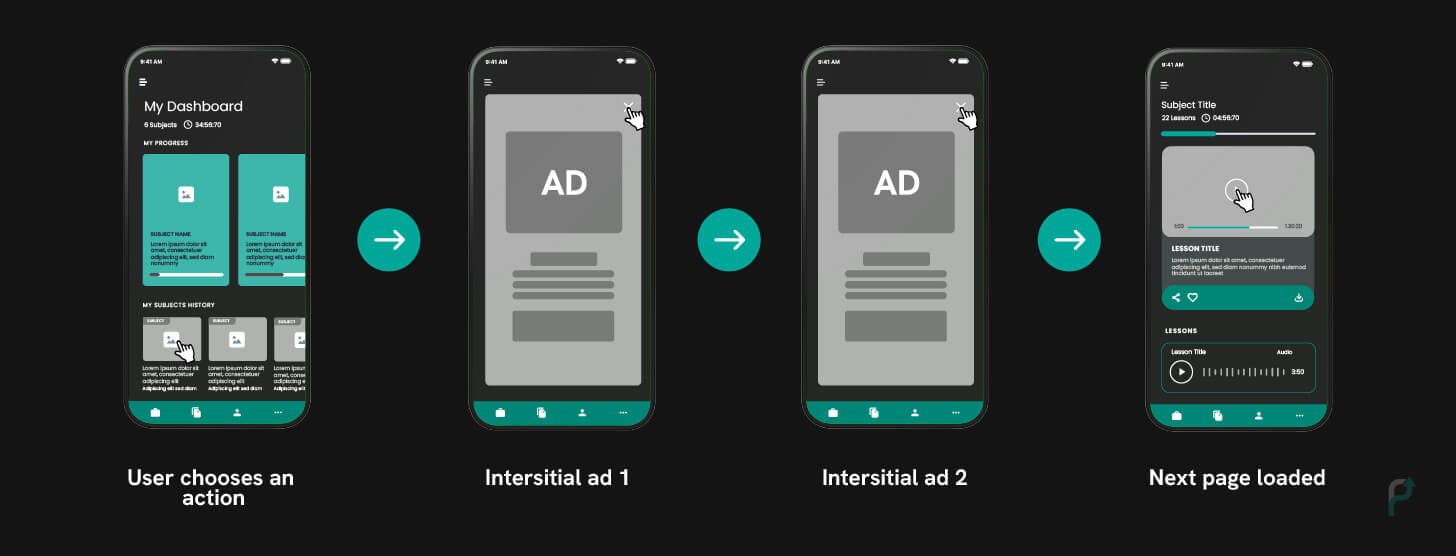
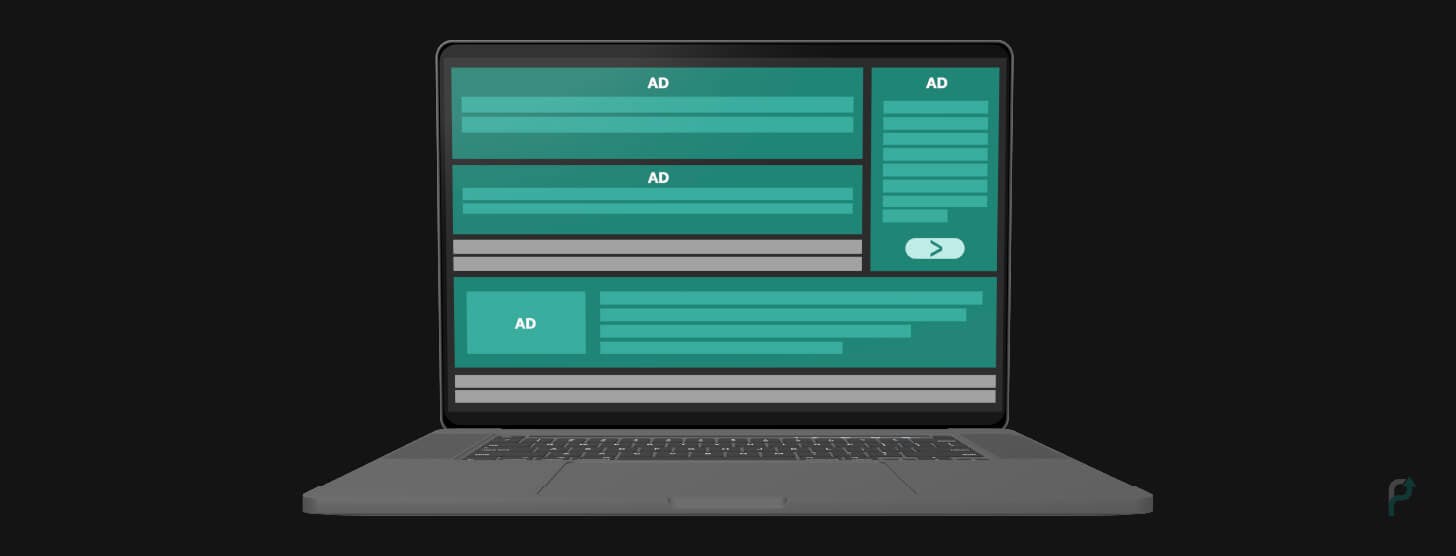
Mobile ad code behavior begins to display when the interstitial ad covers or hides the banner advertisements on the same screen.
How it Looks
Modified ad code behavior occurs in the following ways:
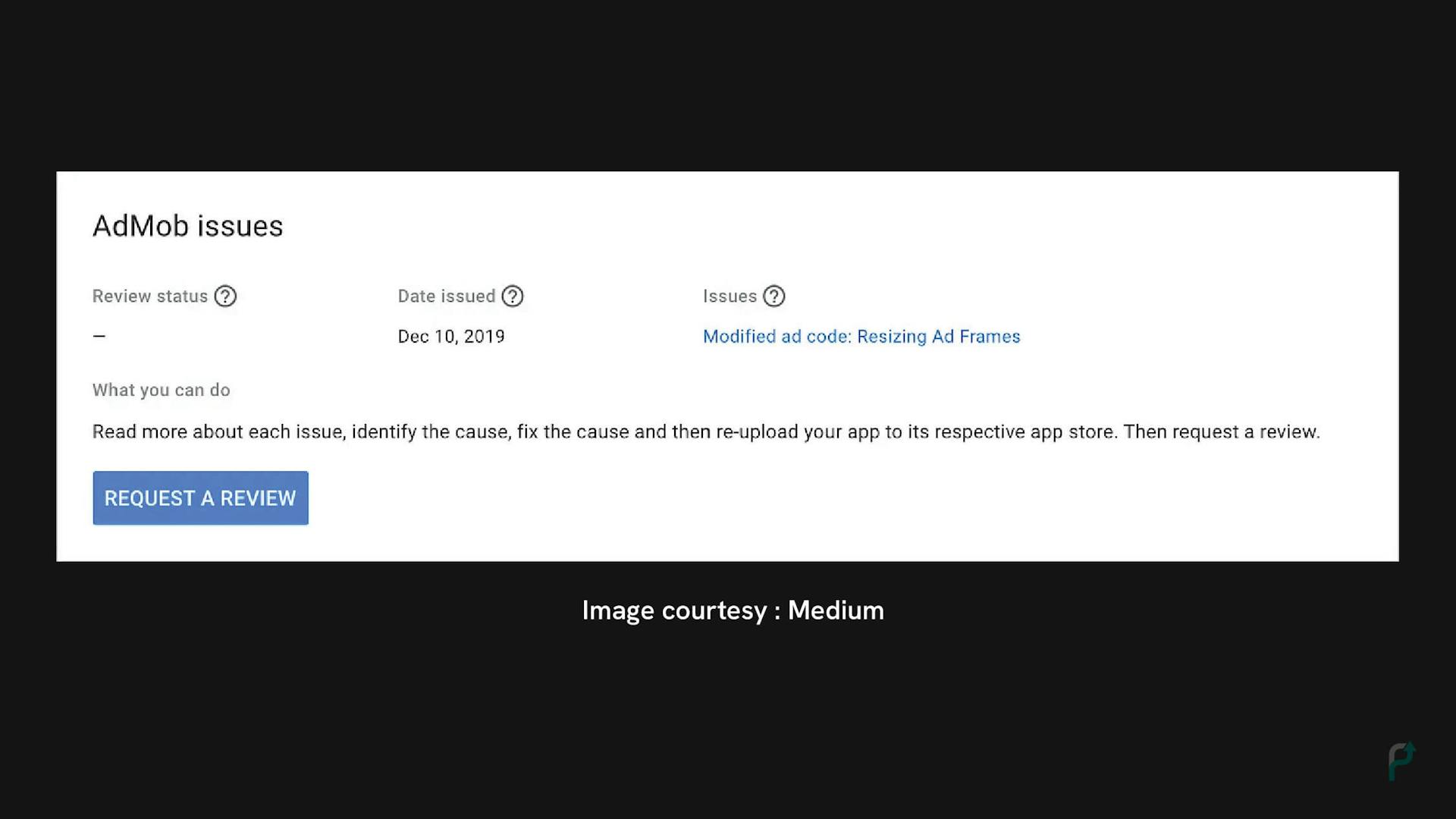
- After receiving the email, "Google AdMob ad serving has been restricted to your app," the following screen appears. A link to the policy center for detailed information is attached to the email from AdMob.
- The issue is "Modified ad code: Resizing Ad Frames"
Check reference screen below:
 Modified Ad Code Behavior Policy Violation Notification
Modified Ad Code Behavior Policy Violation Notification- Next, it was discovered after an investigation that the app was using a banner ad declared in layout with a top padding standard of 3dp.
Refer the screen below:
<com.google.android.gms.ads.AdView xmlns:ads="http://schemas.android.com/apk/res-auto" xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/adView" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="3dp" android:layout_gravity="center_horizontal" ads:adSize="SMART_BANNER" ads:adUnitId="@string/banner_ad_unit_id"> </com.google.android.gms.ads.AdView>
-
Then, unlike margin, padding occurs within a view and restricts the available real estate for the displayed Ad. The banner ad is shown without a noticeable difference when the top padding is 3dp.
 Resized Ad Frame Display with 3dp top padding
Resized Ad Frame Display with 3dp top padding -
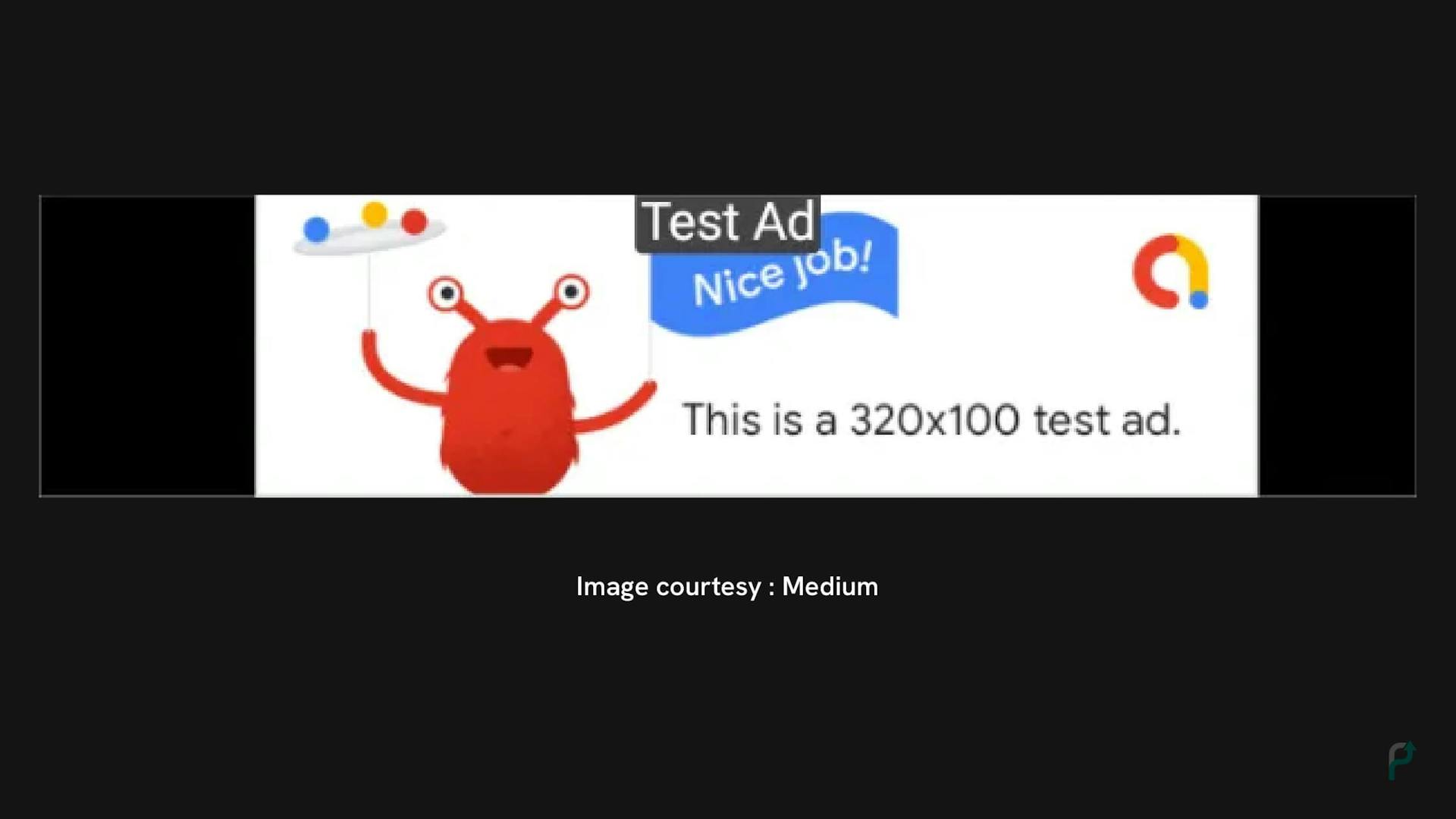
A 30dp top padding, though, makes the AdMob issue clear. This can be resolved by using layout margin over padding, uploading a new app version, and requesting a review.
 Resized Ad Frame Display with 30dp top padding
Resized Ad Frame Display with 30dp top padding
How to Resolve Mobile Ad Code Behavior
This violation can be solved in several ways, depending on how a programmer thinks and acts.
Because it's relatively technical and can be solved in multiple ways using coding, there is no specific resolution to this policy violation.
But if you experience admob modified ad behavior, the following remedies might be helpful.
-
Ensure that the banner ad always fills the width of your app in addition to regenerating the AdView when the orientation changes.
"Modified ad code - resizing ad frames" policy violation will continue to occur if you don't do this.
-
Utilizing layout margin rather than padding, publishing a new app version, and seeking a review can all be done to fix this.
How we help you resolve policy violations
Our dedicated account managers look into your app and website to identify any policy violations.
We suggest ad formats and placements that may perform best according to your app or website’s UI and UX.
If policy violations are detected, we provide suggestions and help you resolve them to ensure that monetization is not hindered.
We do a thorough audit on a regular basis to avoid policy violations and stalled revenue growth.

The only ad platform built for developers by developers.
Contact us now for a product that fits your needs! It’s quick, simple and easy.